Markdown教程
Markdown教程
标题的写法
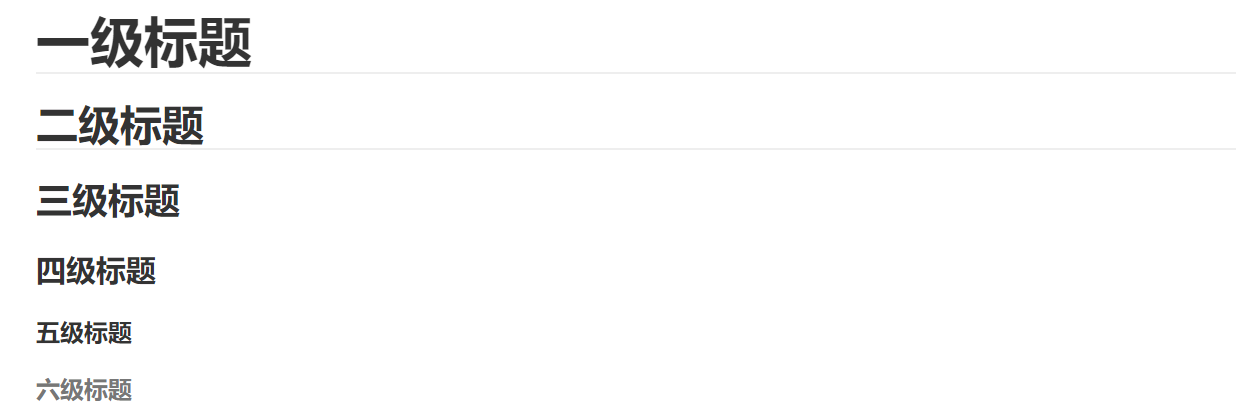
# 一级标题 |
注意!! #号后面有空格
所呈现效果如下:

列表
列表分为有序列表和无序列表,下面直接展示2种列表的写法:
无序列表
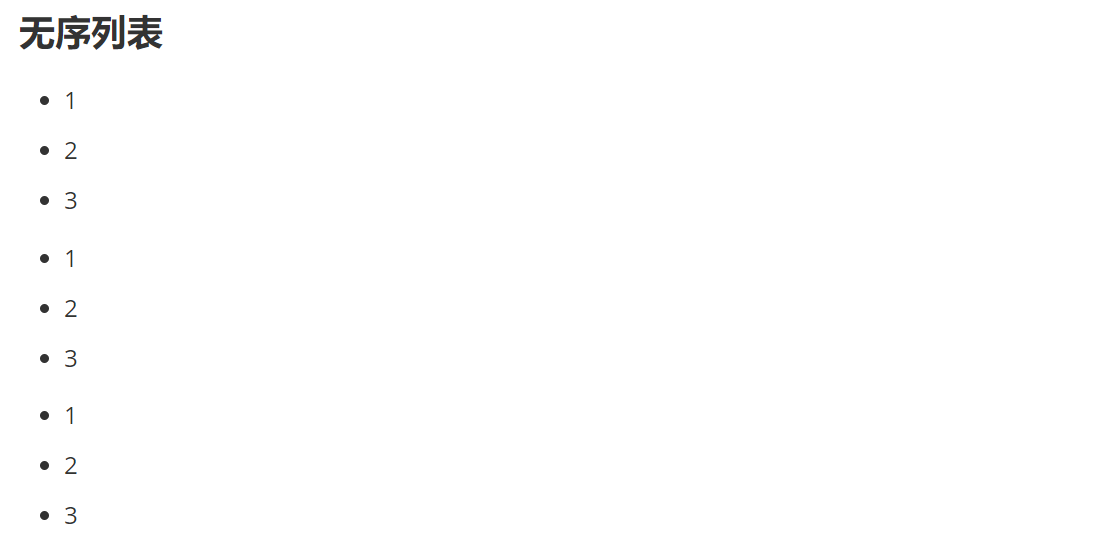
### 无序列表 |
效果如下:

无序列表可以用* , + , — 来创建,用在线编辑器看,实际上是转换成了ul>li ,所以使用哪个都可以,推荐使用*吧
有序列表
有序列表相对简单一点,数字后面的点只能是英文的点,__特别注意,有序列表的序号是根据第一行列表的数字顺序来的__,比如说:
### 有序列表 |
效果如下:

从图可以看到,当前面序号写成乱序后,序号9还是变成了4。
区块引用
对某个部分做的内容做一些说明或者引用某某的话等,可以用这个语句
* 重点1 |

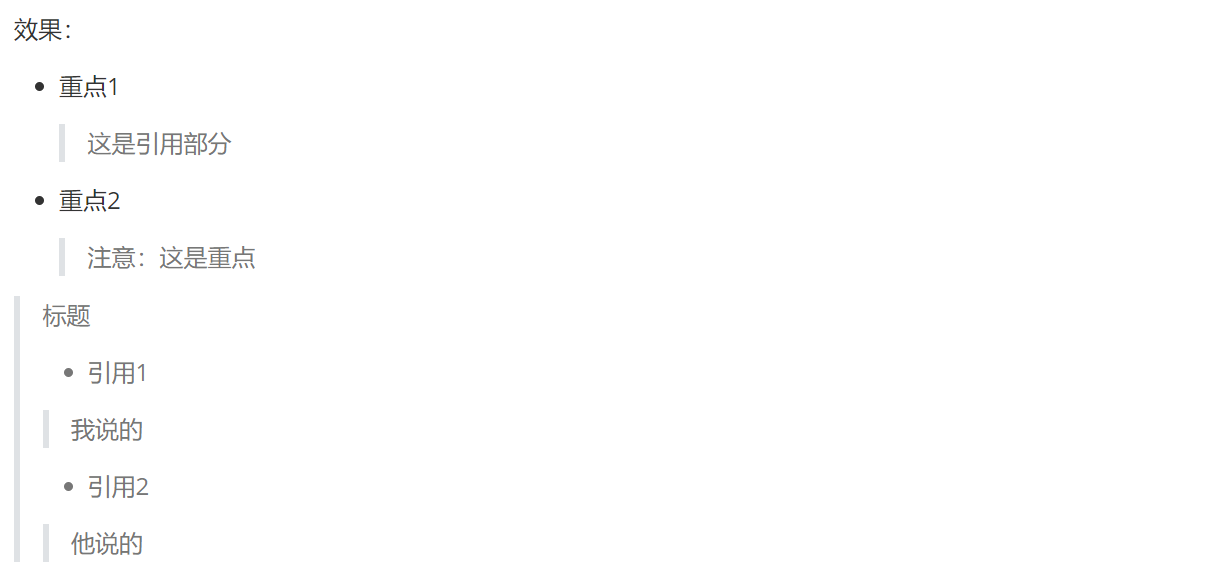
引用因为是一个区块,理论上是应该什么内容都可以放,比如说:标题,列表,引用等等。
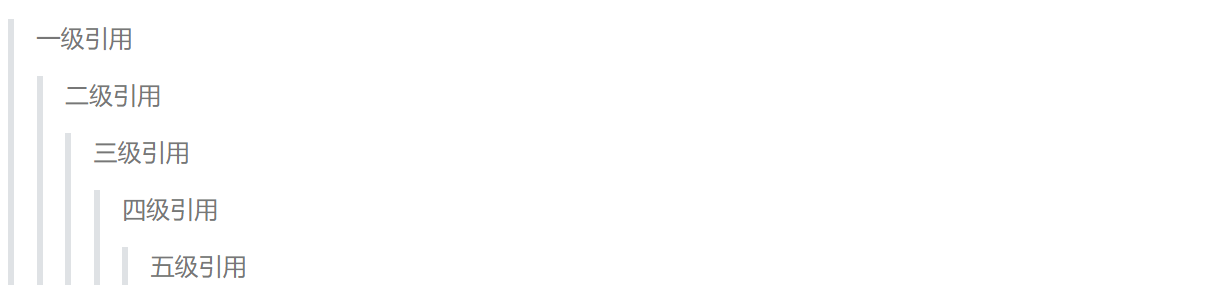
引用里面还可以有引用,一直嵌套:
> 一级引用 |
效果如下:

分割线
分割线可以由* - _(星号,减号,底线)这3个符号的至少3个符号表示,注意至少要3个,且不需要连续,有空格也可以(非常简单)
*** |
效果如下:

链接
支持2种链接方式:行内式和参数式,不管是哪一种,链接文字都是用 [方括号] 来标记。
行内式
行内式的链接格式是:链接的文字放在[]中,链接地址放在随后的()中。
### 行内式 |
效果如下:

参数式
把链接当成参数,适合多出使用相同链接的场景,注意参数的对应关系,[]中的字符可以是中文英文及数字
[1]: http://google.com/ "Google" |
最终效果:

这是最经常用的两种链接的写法
图片
图片也有2种方式:行内式和参数式;可以类比链接的写法
行内式
相比于行内式链接,需要在[ ]前加个!,这是必不可少的,[ ]内可写可不写。
 |
然后就会显示该图片了

参数式
[自选]: https://i.loli.net/2020/10/14/SiuZzHQ7Gt5aIBv.png |
效果:
这里是图片
用法跟链接的基本一样,唯一的不同就是,图片前面要写一个!
代码框
这个比较重要,很多时候都需要展示出一些代码
单行代码框
当代码量较少时,只有一行的话,可以用 ` 将你所要展示的代码”包”起来
`<p><a href="/name" title="Exzample">单行代码框</a></p>` |
效果就是下面这样的

多行代码框(也可以写一行)
多行代码需要展示时,需要三个 ` 将代码包起来。
```可以写注释 |
效果大致如下:

表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行
| 表头1 | 表头2 | |
效果展示如下面表格:
| 表头1 | 表头2 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
我们可以设置表格的对齐方式:
- -: 设置内容和标题栏居右对齐。
- :- 设置内容和标题栏居左对齐。
- :-: 设置内容和标题栏居中对齐。
举个例子:
| 左对齐 | 右对齐 | 居中对齐 | |
效果如下:
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格1 | 单元格2 | 单元格3 |
| 单元格4 | 单元格5 | 单元格6 |
字体变化
字体倾斜
在想要倾斜的文字两边用 * 或 _ 包起来
*字体倾斜*_字体倾斜_打出来的效果就是: 字体倾斜
字体加粗
不同于字体倾斜的时,在想要倾斜的文字两边用两个 * 或 _ 包起来(两边各多加一个)
**字体加粗**__字体加粗__打出来的效果就是:字体加粗
Markdown常用的命令基本上就这些了