Semantic-Ui简介
Cdn引用
Jquery(cdn)记得先引用!
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.10/semantic.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"> </script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.3.3/semantic.min.js"></script>
|
表单验证
js(jQuery)
Semantic-Ui专用语
当提交表单按钮时,会验证输入框是否非空(empty)
<script type="text/javascript">
$(function () {
$(".ui.form").form({
fields:{
uid:{
indentfier:"uid",
rules:[{
type:"empty",
}]
},
pwd:{
indentfier:"pwd",
rules:[{
type:"empty",
}]
}
}
})
})
</script>
|
html
<div class="config" id="config">
<h2 class="ui center middle aligned icon header">
<i class="circular users icon"></i>
</h2>
<div class="ui placeholder segment" id="login">
<div class="ui two column very relaxed stackable grid">
<div class="column">
<div class="ui form">
<div class="field">
<label>Username</label>
<div class="ui left icon input" >
<input type="text" placeholder="Username" id="uid" name="uid">
<i class="user icon"></i>
</div>
</div>
<div class="field">
<label>Password</label>
<div class="ui left icon input">
<input type="password" placeholder="Password" id="pwd" id="pwd">
<i class="lock icon"></i>
</div>
<div class="ui vertical segment">
<div class="ui form">
<div class="inline fields">
<label>User Type</label>
<div class="field">
<div class="ui radio checkbox">
<input type="radio" name="UserType" checked="checked">
<label>User</label>
</div>
</div>
<div class="field">
<div class="ui radio checkbox">
<input type="radio" name="UserType">
<label>Administaotr</label>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="ui blue submit button" id="log">Login</div>
</div>
</div>
<div class="middle aligned column" id="changeRegist">
<div class="ui big button" onclick="changeRegist()">
<i class="signup icon"></i>
Sign Up
</div>
</div>
</div>
<div class="ui vertical divider">
Or
</div>
</div>
</div>
|
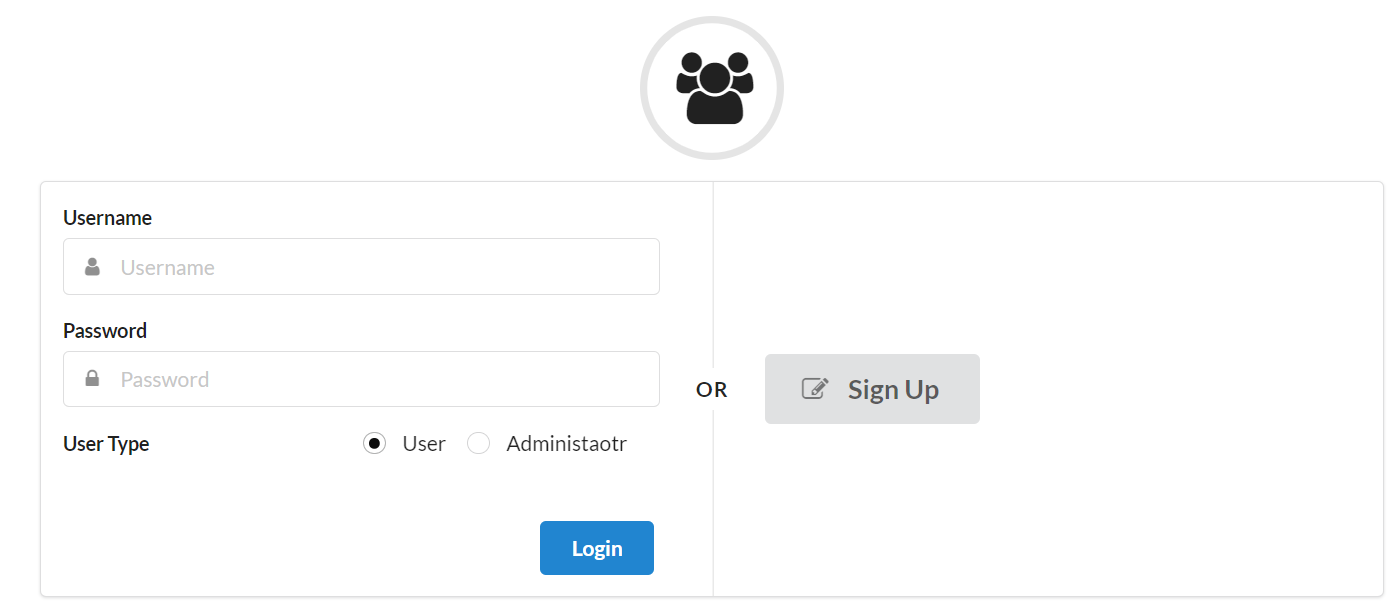
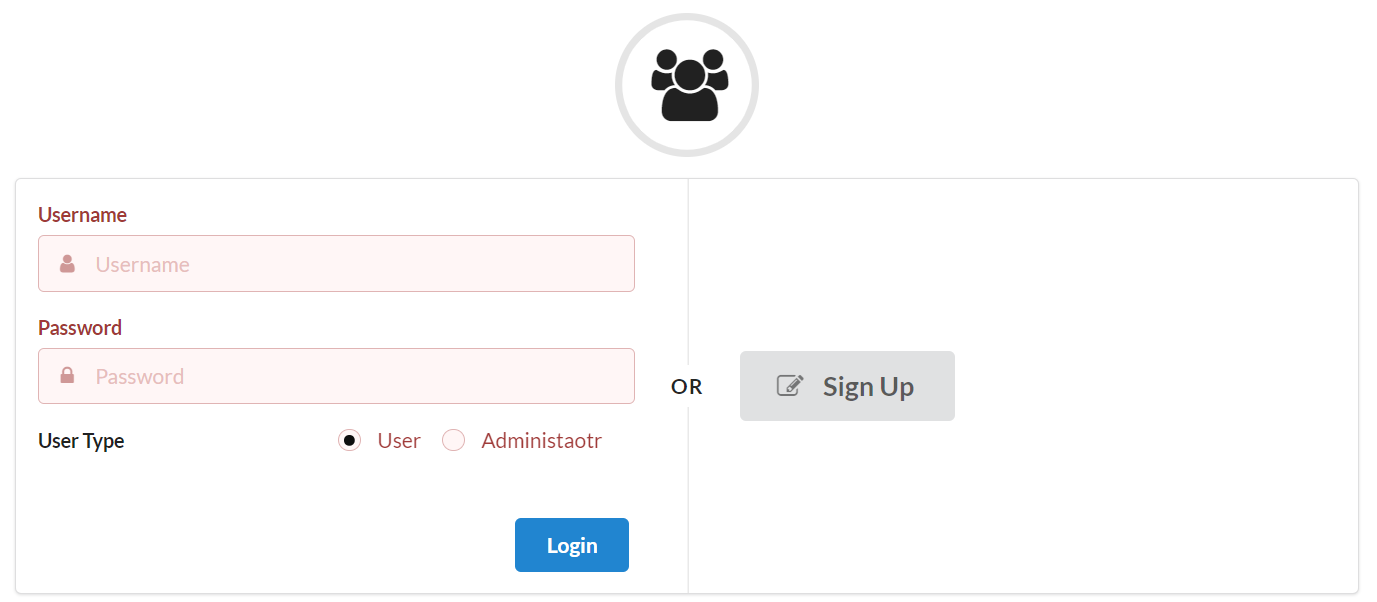
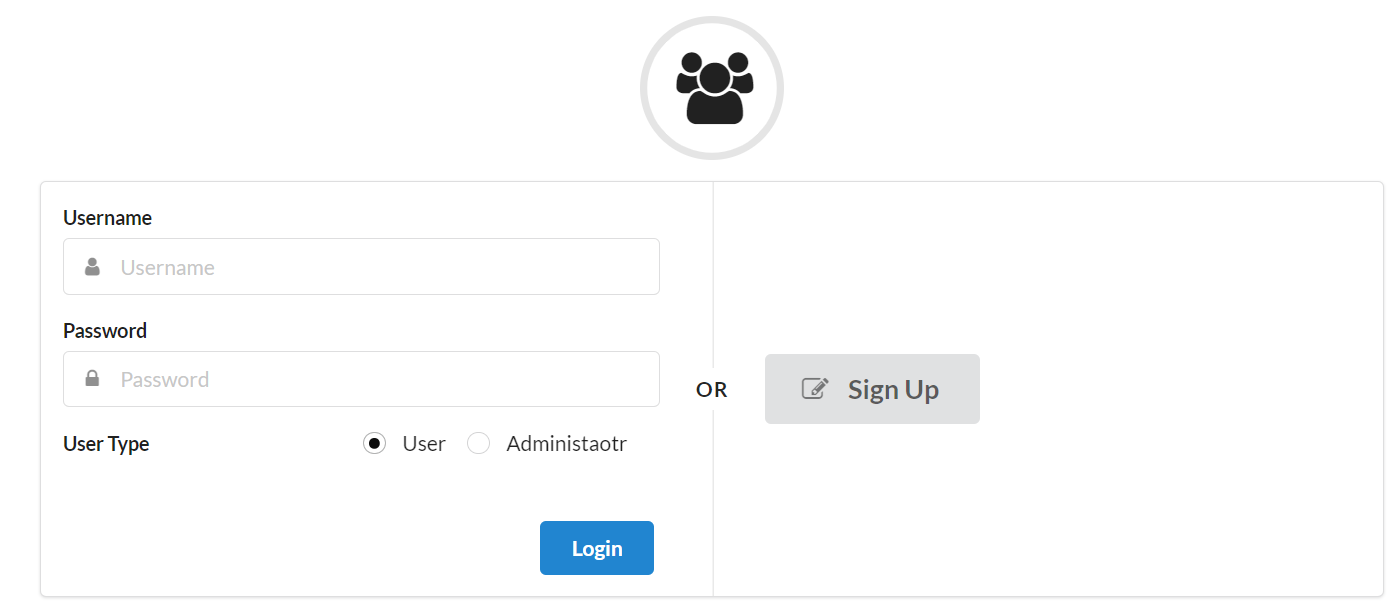
样式预览
未点击提交

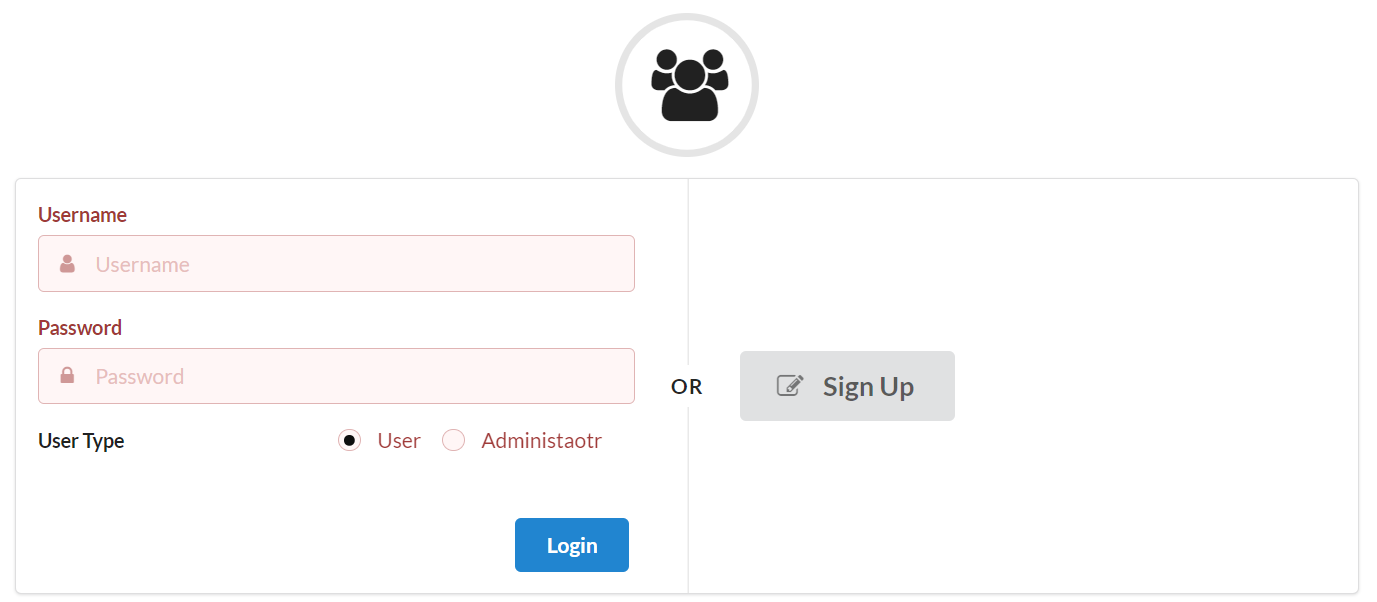
提交表单验证(当输入框为空)

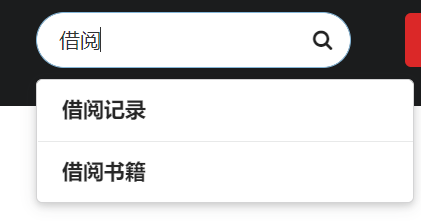
本地搜索(模糊搜索)
js(jQuery)
$(document).ready(function() {
var content = [{
title: '借阅记录'
}, {
title: '借阅书籍'
}, {
title: '归还书籍'
}, {
title: '查询书籍'
},{
title:'用户信息管理'
},{
title:'E-mail Support'
}];
$('.ui.search')
.search({
type: 'standard',
source: content,
searchFields: ['title'],
});
});
|
html
<div class="ui search">
<div class="ui icon input">
<input class="prompt" type="text" placeholder="Search Category...">
<i class="search icon"></i>
</div>
<div class="results"></div>
</div>
|
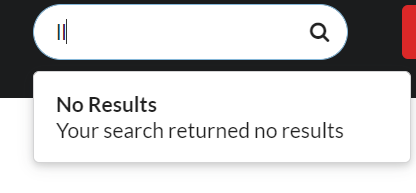
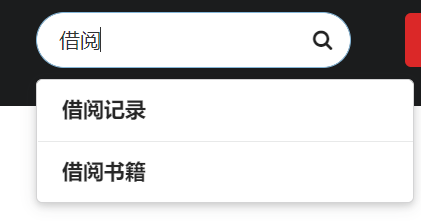
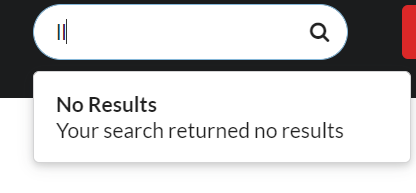
样式预览

无记录

匹配